我们在后台编辑文章时输入中文标签会发现出现404的情况,其实中文TAG标签链接无法打开的原因是WordPress不支持中文的编码。那么解决的方法也很容易,只要改代码让WordPress能支持中文的编码形式,也就是UTF-8和GBK编码即可,无需用到插件。

网上针对代码修改的办法很多是针对旧版本,今天分享的代码可完美解决WordPress(5.7.1版本),让大家碰到同样的问题少走弯路。
解决WordPress中文标签404的方法如下:
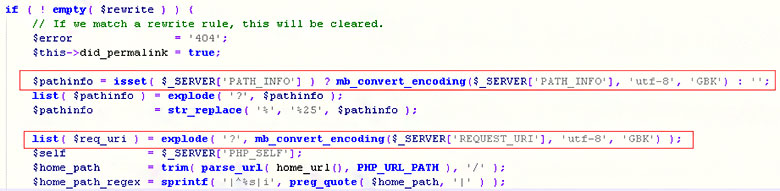
找到WordPress的wp-includes目录下的class-wp.php文件,进行如下两处修改即可完美解决。
//wp-includes/class-wp.php 167 行:(版本不同可能行数不同,直接搜索即可)
$pathinfo = isset( $_SERVER['PATH_INFO'] ) ? $_SERVER['PATH_INFO'] : '';
//修改为:
$pathinfo = isset( $_SERVER['PATH_INFO'] ) ? mb_convert_encoding($_SERVER['PATH_INFO'], 'utf-8', 'GBK') : '';
//wp-includes/class-wp.php 171 行:(版本不同可能行号不同,直接搜索即可)
list( $req_uri ) = explode( '?', $_SERVER['REQUEST_URI'] );
//修改为:
list( $req_uri ) = explode( '?', mb_convert_encoding($_SERVER['REQUEST_URI'], 'utf-8', 'GBK') );

如上图所示,修改后保存并前端页面刷新会发现问题已解决,方法测试于 WordPress 5.9.1 版本。
 天佑爬虫工作室
天佑爬虫工作室




